How to change the background colors of the <meter> tag using CSS
make your meter tags look more stylish and colorful by using basic css
The HTML5 meter tag is an easy and useful tool when you want to show a visual indication of numeric values. It can also be a great way to display numeric ranges in a way that helps to take action when necessary. For example, to show : bandwidth usage, API usage limits, etc. In this tutorial we take a quick look at how you can use basic CSS to style the meter tag so that it blends with your existing design.
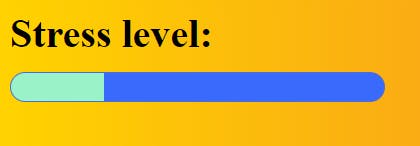
HTML5 meter tag with a value between min and low

<label class="label" for="stress">Stress level:</label>
<meter id="stress"
min="0" max="100"
low="33" high="66" optimum="80"
value="25">
</meter>
CSS to change the background color of the HTML5 meter tag when the value is between min and low
:-moz-sub-sub-optimal{
background:#99f2c8;
}
::-webkit-meter-even-less-good-value{
background:#99f2c8;
}
HTML5 meter tag with a value between low and high

<label class="label" for="stress">Stress level:</label>
<meter id="stress"
min="0" max="100"
low="33" high="66" optimum="80"
value="65">
</meter>
CSS to change the background color of the HTML5 meter tag when the value is between low and high
:-moz-sub-optimal{
background:#FF416C;
}
::-webkit-meter-suboptimum-value{
background:#FF416C;
}
HTML5 meter tag with a value above optimal

<label class="label" for="stress">Stress level:</label>
<meter id="stress"
min="0" max="100"
low="33" high="66" optimum="80"
value="85">
</meter>
CSS to change the background color of the HTML5 meter tag when the value is optimal
:-moz-optimal{
background:#8E2DE2;
}
::-webkit-meter-optimum-value{
background:#8E2DE2;
}
CSS to change the background of the whole HTML5 meter tag (the blue part in the screenshot)
<style>
::-webkit-meter-bar{
background:#396afc;
}
::-moz-meter-bar{
background:#396afc;
}
</style>
Some basic CSS that I used before taking the screenshots
.label{
font-weight:bold;
font-size:2em;
}
body,html{
background: #F7971E;
background: -webkit-linear-gradient(to right, #FFD200, #F7971E);
background: linear-gradient(to right, #FFD200, #F7971E);
}
#stress{
height:3em;
width:300px;
}